Have you been frustrated by a website with cumbersome navigation or less-than-inviting content? Web users expect their digital experiences to be effortless and straightforward.
An optimal user experience drives conversions and customer loyalty. A web development company strategy should incorporate clear navigation, responsive design, and optimized loading times as well as logical information hierarchy and intuitive search functionality for maximum conversions and customer retention.
Elevate your online presence with Technox, a leading website development company in Coimbatore. Seamless navigation, responsive design, and optimized loading times are the hallmarks of our web development strategy, ensuring an optimal user experience for increased conversions and customer loyalty.
What Is Web Development?
Web development refers to the process of designing websites and applications for use over the Internet, using programming, design, content creation, and content marketing skills to bring an interactive website or application into being. Web development services allow businesses to increase online visibility, drive traffic, and create an overall positive user experience for customers.
User experience (UX) of websites is an integral component in determining customer loyalty. A flawless UX can boost brand recognition and trustworthiness while making browsing and purchasing products or services simpler for consumers. To create such an optimal UX experience, businesses should ensure that their website is easily navigable with all elements working as planned and easily accessible to all customers.
Consumers have high expectations when it comes to website functionality and will quickly abandon a site that is difficult to use or slow to load. To meet these high standards of functionality, web development must include mobile-responsive design as well as quick loading times – this will improve customer satisfaction while increasing conversion rates.
Businesses seeking to create websites that meet these requirements should employ web development tools such as content management systems that enable easy content addition and editing, as well as frameworks that offer libraries and tools reusable across future projects; these frameworks can save both time and money while improving code quality and maintainability.
There are two primary forms of web development: front-end and back-end. Front-end development refers to user interface elements directly interacted with by users while back-end development pertains to databases and server-side code. To be successful in this field, full-stack developers need comprehensive knowledge in both fields of development.
As you venture into web development, you must have an in-depth knowledge of HTML, CSS, and JavaScript – these technologies help build websites as well as their styling and layout – you should have an excellent grasp of these languages to develop responsive websites that look great on any device. There are free online resources such as Codecademy and W3Schools where you can learn these languages; alternatively, there are text editors such as Sublime Text, Atom, or Visual Studio Code available that allow you to write and edit code quickly and efficiently.
Web Development Process
Website development is essential to creating a successful business website. This process encompasses numerous phases and requires expertise from various professionals.
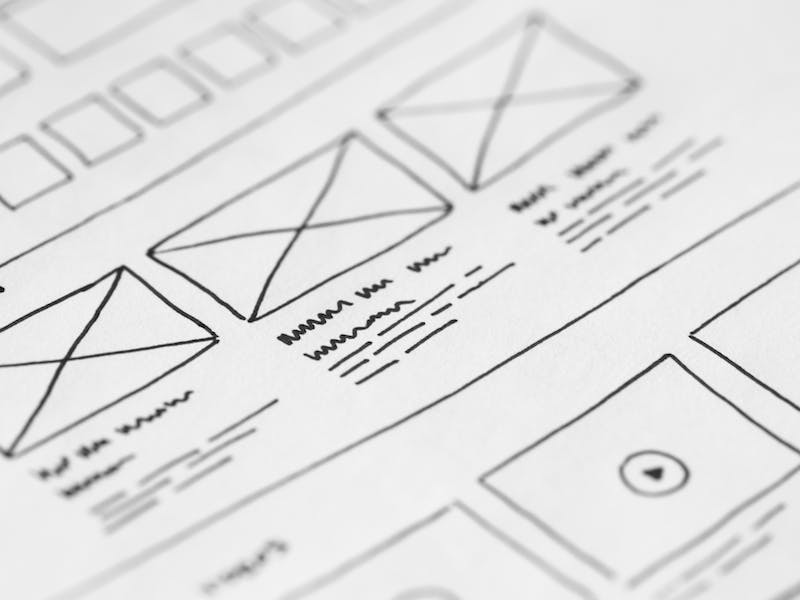
Analyst: At this phase, developers collect information regarding client objectives and requirements to provide an appropriate solution. This may involve creating user personas, conducting market research, analyzing competitor websites, conducting technical feasibility analyses, and creating site maps or wireframes as means to gather necessary information for developing an effective final product that allows users to complete desired tasks efficiently and without obstructions. The goal of this step is to ensure users can complete desired tasks successfully without encountering obstacles along the way.
Design: At this stage, the web development team creates the skeleton for their client’s website using HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets). Before beginning this stage, clients should understand what their website will look like so that they can offer feedback to make necessary modifications before proceeding further. Ideally, this phase should produce something resembling an actual website with its layouts, images, logos, colors, and fonts.
Development: At this stage, web development teams transform a design into a functioning website by installing additional features such as social media plugins, contact forms or e-commerce functionality. Developers may use various tools to automate tasks and speed up the process such as Photoshop batch actions or importing products from an online store.
Test: Testing is one of the most crucial parts of web development, as it allows developers to iron out any bugs or errors before the website goes live. Testing helps ensure that it functions optimally and meets client expectations; various methodologies and techniques such as manual user tests, automated regression testing, functional testing, and load testing may all be utilized during this phase of testing.
Establishing an excellent digital experience takes careful planning and execution. Employing best practices such as adopting a user-centric approach, implementing responsive design, prioritizing intuitive navigation, optimizing performance, and creating engaging content can ensure businesses deliver customer satisfaction as well as achieve their business objectives.
Web Development Tools
Web development tools make website creation more efficient by streamlining the process from concept to creation. They include front-end and back-end tools as well as frameworks, libraries, and applications that support programming languages of various kinds. Some offer free access while others may require monthly or annual subscription fees for access.
Front-end web development tools offer web developers access to a library of prebuilt components and features for creating user interfaces quickly, reliably, and more easily than with traditional HTML coding alone. Furthermore, these tools allow them to build more complex layouts than can be achieved using standard HTML codes alone.
Popular front-end web development tools include Angular JS, Bootstrap, Foundation, and jQuery – each having its own set of benefits and drawbacks. Angular JS is an open-source framework that enables users to add functionality that cannot be done using standard HTML alone; highly customizable with support for several languages like JavaScript as well as touch gestures on mobile phones for better user experiences.
Bootstrap is a front-end toolkit and framework, that provides developers with an extensive library of UI components as well as a responsive grid system. It is user-friendly with extensive community support; however, customization may prove challenging and compilation time may exceed other frameworks.
VS Code is an integrated development environment (IDE), that provides developers with everything they need to write, compile, and run a single project across various programming languages. Its intuitive GUI makes navigation straightforward while its extensive feature set facilitates error detection, debugging, and performance optimization. Compatible with several programming languages, file formats are supported. However, some users have reported issues related to stability and performance.
Back-end web development options available to Web Developers for backend website creation include Ruby on Rails, npm, and Grunt. Ruby on Rails is an open-source full-stack framework that facilitates app creation by managing servers’ databases and files, making it the ideal solution for companies employing many developers as it’s fast, stable, and user friendly – also making integration with JavaScript or JSX relatively straightforward.
Web Development Skills
Web development is an inherently technical field and thus, requires extensive coding knowledge. However, many aspiring web developers don’t need a four-year college degree to get started in this industry; an alternative route may be boot camp programs which offer immersive learning experiences and equip students for real-world employment expectations as soon as they enter this profession.
Attention to detail is one of the cornerstone skills for aspiring web developers, making sure all necessary components exist before deploying websites. Although this skill may be difficult for those easily distracted, it is necessary if you want to succeed in web development.
Web developers require knowledge of both front-end and back-end programming languages to be successful web designers. Designers should understand HTML as the basis of any website; CSS styles HTML elements to give it its unique appearance; while JavaScript helps web developers create more dynamic, interactive websites.
Back-end developers need a solid knowledge of SQL, the programming language that manages databases on web servers. SQL allows back-end developers to add or remove items from databases as well as organize and categorize those items, helping build sophisticated websites capable of accommodating high volumes of traffic.
Understanding SEO can also prove invaluable for web developers, enabling them to optimize their sites for search engines and drive more visitors towards the site while increasing its exposure among potential customers.
Web developers must have excellent creative problem-solving abilities. When issues arise that are outside their control, they need to come up with solutions quickly and effectively – for instance, if a website goes down, they must quickly understand why so they can correct it in the future.
Choose Technox as your trusted web development company in Coimbatore. Our expert team ensures a flawless user experience with clear navigation, responsive design, and swift loading times. Transform your online presence and drive success with the expertise of the top web development company in Coimbatore – Technox.